Contact Us page is really important if you're a blogger, it helps your audience and sponsors to contact you and Give you Feedback that can help your business to resolve problems and be better than it was, Contact us page is also important if you want an Ad-sense account because of Google's Term&Conditions.
like Contact Us, Privacy Policy, Disclaimer, About us, and Sitemap are really important some people also say that these pages increase your authority which is good for the long term, and These pages are also good for your SEO.
Most of you guys are searching terms like the Contact us page on the website, Generate contact us for the blog, How to make contact us page, Contact us template.
In this article I am will show you how you can create your own Stylish and Responsive Contact us page, I used 2 methods to create an amazing contact us page you can use any of them you like the most, feel easy, and comfortable.
Any other name for the contact us page?
How to create a contact us form without HTML? (METHOD 1)
What is a "Contact Us" Page?
Contact us Page is a part of your website, it helps users and organizations to reach to you and talk to you in person, When people want to review your content or product they can comment on your page but if they want to talk to you in person and wanted to give you a Feedback about your site then can visit "Contact us" Instead of doing comment.
Any other name For the Contact us Page?
How to Create a Contact Form without HTML?
Advantages of Method #1
- No need to be an HTML Expert.
- Make contact us form without any third party.
- Secure, Safe, and fast.
- It is a Google product.
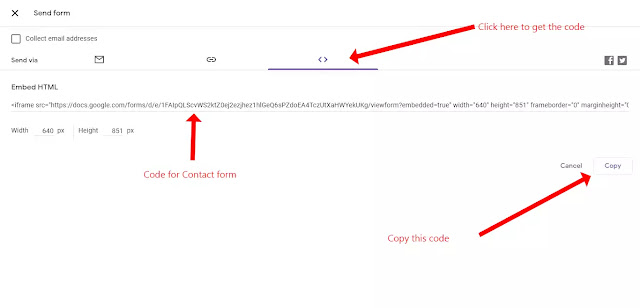
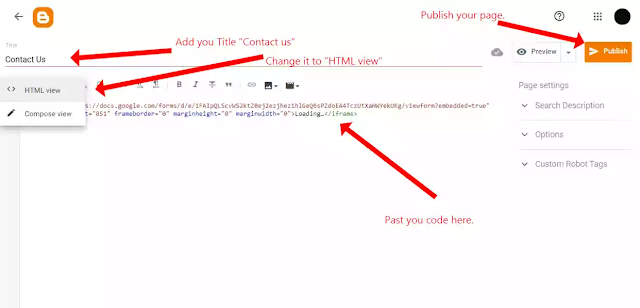
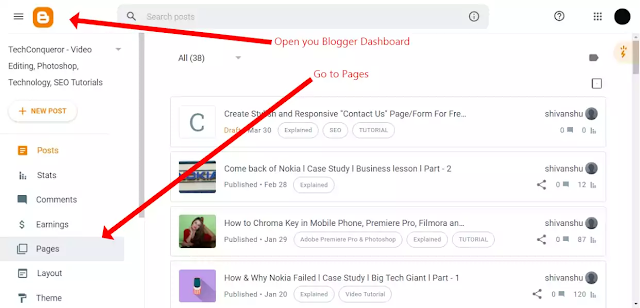
Using Google Drive.
Method #2 Using HTML Code.
<form name="contact-form"><span><i class="fa fa-pencil-square-o"></i> Name </span><br /> <input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <br /> <br /> <span><i class="fa fa-envelope-o"></i> Email Address <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span></span> <br /> <input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <br /> <br /> <span><i class="fa fa-keyboard-o"></i> Content <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span></span><br /> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <br /> <input id="ContactForm1_contact-form-submit" type="button" value="Send" /> <br /> <div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form><br /><style scoped="" type="text/css"> #comments,.post_meta,#blog-pager {display:none;} #ContactForm1_contact-form-name, #ContactForm1_contact-form-email{ height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;} #ContactForm1_contact-form-email-message{width:95%;height:175px;margin:5px 0;padding:10px;background:#fafafa;color:#444;font-family:'Open Sans',sans-serif;border:1px solid #ccc;border-radius:3px;transition:all 0.5s ease-out;} #ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);} #ContactForm1_contact-form-submit{font-family:'Open Sans';float:left;background:#cf4d35;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease} #ContactForm1_contact-form-submit:hover {background:#e45a40;color:#fff;} #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;} .contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;} .contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;} img.contact-form-cross {line-height:40px;margin-left:5px;} @media only screen and (max-width:640px){ #ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}} </style><div><a href="https://Techconqueror.blogspot.com/"><span style="color: white;">Techconqueror</span></a></div>










Comments
Post a Comment